Benefits of Using Website Templates?

A website template is a pre-designed website that you can use to create your own website without having to start from scratch. Website templates come in a variety of styles and designs, so you can find one that fits your needs and your brand. Benefits of Using Website Templates There are many benefits to using […]
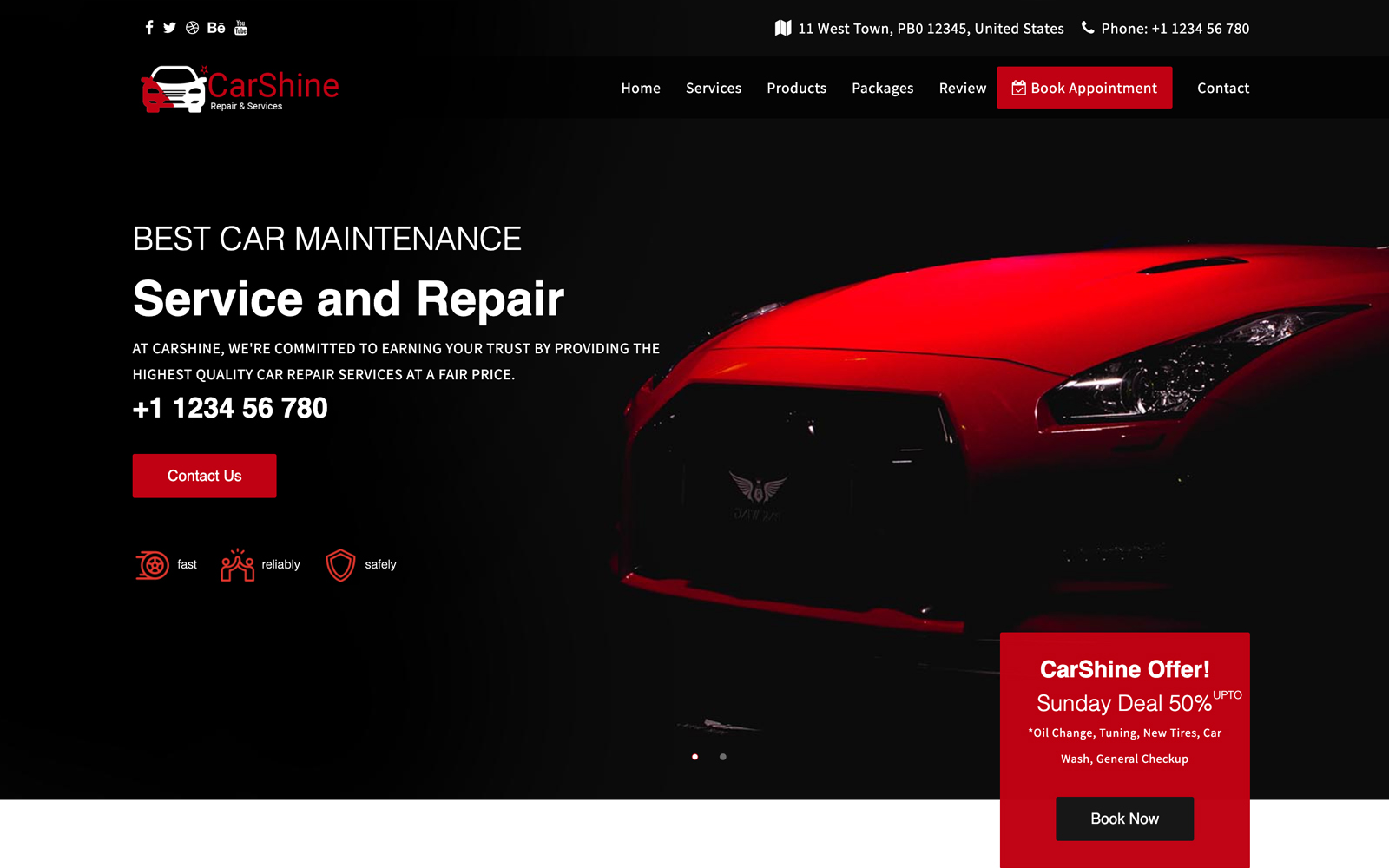
Rev Up Your Business with Car Detailing Website Templates: Drive Success with Stunning Designs

Responsive Website Templates: 1- Car Detailing & Services Landing Page Template Car Detailing Landing Page Template is the best template for all car dealers, car detailing, car services, car wash, and cleaning, car decoration, car tires shop/business, car repair, car paint, and motorcycle repair, SUV detailing, jeep detailing, auto detailing and etc. Car Detailing Template […]
101 JavaScript Interview Questions with Answers for Successful Interviews

Here are 101 JavaScript interview questions with answers: 1. What is JavaScript? JavaScript is a high-level, interpreted programming language used primarily for creating interactive web pages. 2. What are the different data types in JavaScript? The data types in JavaScript include string, number, boolean, object, undefined, and null. 3. What is the difference between null and undefined? null represents the […]
Asynchronous actions and middleware

In Redux, asynchronous actions are a common use case that allows for performing asynchronous operations, such as fetching data from a server, and updating the state of the application accordingly. To handle asynchronous actions, Redux provides middleware, which is a function that intercepts actions before they reach the reducer and can modify them or perform […]
Connecting components to the store

Once you have set up a Redux store in your React application, the next step is to connect your components to the store. This allows the components to access and modify the state in the store, as well as listen for changes to the state. In Redux, components can be connected to the store using […]
Actions, reducers, and the store
In a Redux-based application, actions, reducers, and the store are three important concepts that work together to manage the application’s state. Understanding how these three concepts interact is crucial for building a predictable and scalable state management system. Actions Actions are plain JavaScript objects that represent some sort of event or change that has occurred […]
Introduction to Redux
Redux is a popular state management library for JavaScript applications, including React. It was developed by Dan Abramov and Andrew Clark, and it has become a go-to solution for managing complex and large-scale state in modern web applications. In this article, we will provide an introduction to Redux, including its key concepts and how it […]
React-specific performance tools and techniques
React is a popular JavaScript library used for building user interfaces. However, as the complexity of React apps increases, so does the potential for performance issues. In this article, we will discuss some React-specific performance tools and techniques that can help to optimize the performance of your app. In conclusion, optimizing the performance of a […]
Code splitting and lazy loading
Code splitting and lazy loading are two techniques that can help to improve the performance of a React app. In this article, we will discuss what code splitting and lazy loading are, and how they can be used to improve the performance of a React app. Code splitting is a technique for dividing a large […]
Minimizing bundle size and optimizing performance
As a React developer, it’s important to keep your bundle size as small as possible and optimize your app’s performance. This will improve the user experience and help your app load faster. In this article, we will discuss some strategies for minimizing bundle size and optimizing performance in a React app. In conclusion, minimizing bundle […]
